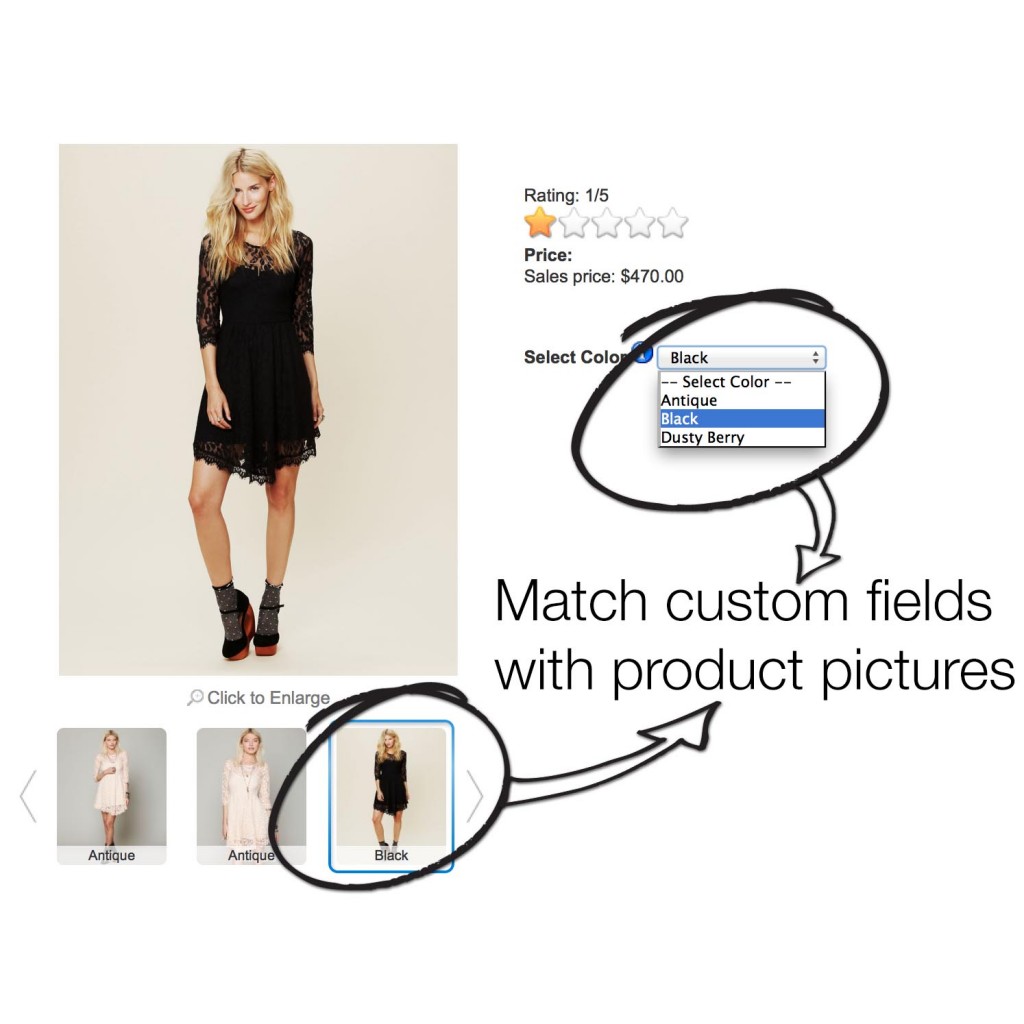
Flexible Zoom Effect has the most desired feature of “Change product picture on changing the custom field”.
If you have a clothing store, this will increase your website’s user-experience a lot, because when shoppers choose “BLACK” or “WHITE” color from the custom field section, the product picture will be automatically changed to the WHITE or BLACK product picture.
Changing the product picture based on selected custom field option, might also be useful for other things beside the “color”. For example, the size. If you have different pictures for different sizes, then it makes sense to change the product picture when the different size is selected.
To get that feature on your website:
1- You need to have Flexible Zoom Effect v4 installed on your website:
Live DEMO: http://demo.flexiblewebdesign.com/~zoom/
Buy: https://www.flexiblewebdesign.com/Virtuemart-Modules/Virtuemart-Zoom-Effect-Plugin