Hi,
In our DEMO, we have used IMAGE Custom field. (this custom field option doesn't have stock control ability, it means, you can't define: 1 stock for red color, 2 stocks for white color..etc..)
Here are the screenshots from our DEMO backend:
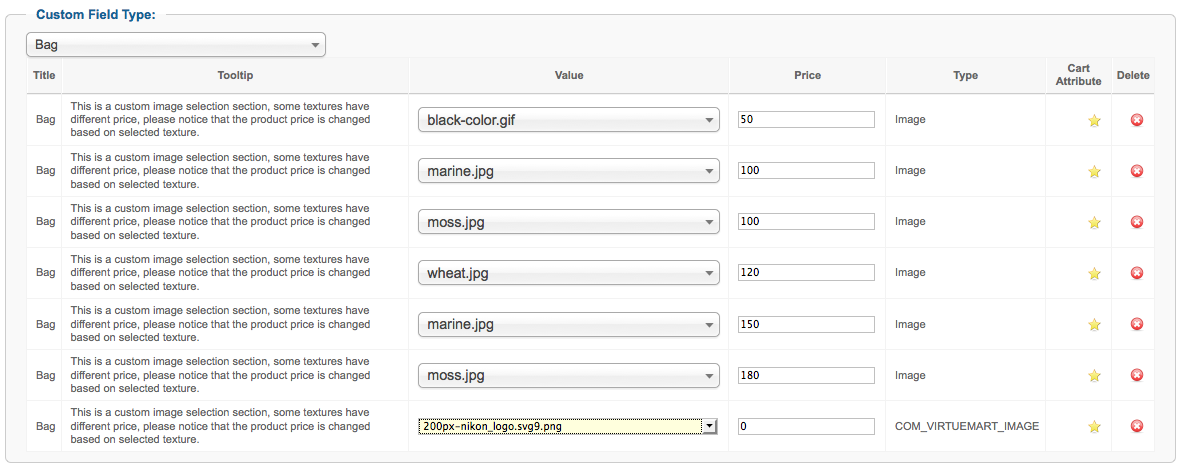
1- You should create a Image Custom Field, and it should look like this:
2- You should upload the icons (that you are going to use) through "Shop > Media Files" in VM backend.
3- Then open the product and click the "Custom Field" tab, add the recently created "custom field". Choose the icons for it from the dropdown.

This "Image - Custom Field" option, is not based on "Child Product". Which means, you are not going to have the "stock info" for each attribute, and you can't change the product picture based on attribute selection in frontend. For example, when buyers click the "white" icon, the product parent image will not be changed in the layout. For this purpose you should use child product feature which lets you choose a different parent product image for the each attribute. But this time you can't use the ICONS for attributes, they will be listed in a dropdown selection box. Hard to explain it here, and i know it is hard to figure it out. But this is how actually Virtuemart was designed and developed. Our VM Templates are just trying to make it look little fancier, cooloer and user friendly. But we can't touch the core functionality of how Virtuemart works as a template developers.
There are lots of discussion in forum.virtuemart.net and you can get some general idea in Wiki of Virtuemart.
dev.virtuemart.net/projects/virtuemart/wiki/Hints_for_the_use_of_the_product_customfields
dev.virtuemart.net/projects/virtuemart/wiki/Product_custom_fields_without_stock_control
dev.virtuemart.net/projects/virtuemart/wiki/Product_custom_fields_with_stock_control
Take a look at them,
Flexible Support Desk.