Hi,
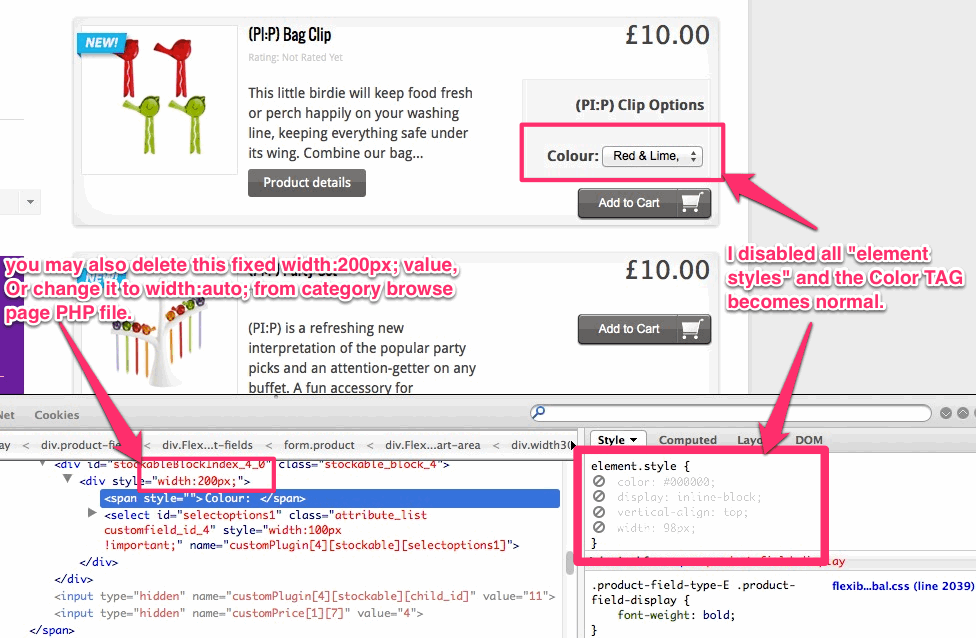
To fix the misalignment of "color" TAB, see the screenshot,
(apparently you have submit these rules manually to there: style="vertical-align: top;width:98px; display: inline-block;color:#000;" which are not okay. Please delete those.
About responsiveness, unfortunately our VM Template (actually Virtuemart itself as well) is not ready for mobile versions.
I am seeing that if the page is minimized, everything actually becomes mobile. And your joomla template is transformed. It eliminate some elements and replace with some different ones (such as menu navigation) But our VM Template refuse obey these rules. This is normal, because our VM Template wasn't designed as "responsive". We didn't advertise our product as mobile-ready. You have to have fixed width size to use our VM Template, otherwise section won't fit properly. Things get even worse in the "product details page". Some elements overflow the screen and it looks ridiculously absurd. Some of the contents must be hidden in mobile layout, for example the "TAB" section in product details page. Or some different elements must be used instead...stuff like these. And those changes all vary from joomla templates to joomla templates. So we can't make this arrangement to our VM Template and make it ready to use in all joomla templates. It is simply impossible. It will require custom editing which is not included to our free support.
Therefore, you should disable the responsiveness feature for your "shop" section where our VM Template is used.
Cheers.